La propiedad border-image es usada en lugar de la sentencia border-stylePor eso es muy importante tener en cuenta el valor dado por la sentencia border-image. Jul 21 2016 at 1045.

How To Place A Border Inside An Element With Css Skillsugar
With this you are applying the image as the background element of the div then creating an extra div within the image div that creates the internal border.

. When you set the box-sizing to border-box for any element its border and. If you omit any other value it is simply set to its default value. The border-image property can be applied to any element except internal table elements eg.
It is used to set border-image property to its default value. DigitalOcean joining forces with CSS-Tricks. Slice the border image with CSS.
Introduction to CSS Inner Border. Thank you this helped me to have border inside my video. He wants the border to be inside the image Bálint.
Place a border inside of a div using CSS box-sizing property. In this method we first create a normal border around the element set its width and height and then apply the box-sizing. Source slice width outset repeat.
To stop the demo click one of the possible values. Jul 21 2016 at 1017 Bálint. Play more with the code in our Tryit yourself editor.
Property to place the border inside. The border-image-repeat property defines how the edge regions of the source image are adjusted to fit the dimensions of an element border image. Tr th td when border-collapse is set to.
Get 100 of free credit. Border-image is a shorthand property that lets you use an image or CSS gradient as the border of an element. To use the shorthand you need to list the values in the same order.
Browse other questions tagged html css image border or ask your own question. To center the border image on the edge of the elements background we will make the outset values equal to half of the width values. The border-image property takes the image and slices it into nine sections like a tic-tac-toe board.
This is the easiest way of placing a border inside of the element. After creating the HTML now its time to style the image with CSS. How to add a form to a full-width image with CSS.
We can apply the inner border to the text of paragraphs and headers table content and images. Esto hace que dibujarlos sea más simple y elimina la necesidad de utilizar muchas cajas en algunos casos. The image div is formatting the placement of the border by use of its padding attribute and the internal border div is stretching to fill the rest of the space.
Then set the background property to green. Add a comment -1 Use pseudo-element selector. The span element is optional for overlay.
To add an inner border to an image you can add the following CSS code to your stylecss file. Try it Yourself. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Here we have created a div with dimensions of 200x200 pxEven if we added a border of 10px the containers dimension did not changeThe border lies within the container. How to center an image with CSS. The only value you need to define for the CSS border-image shorthand to work as intended is the source.
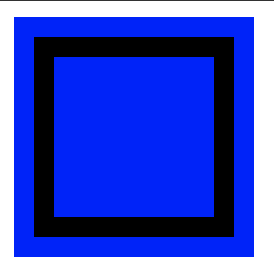
To match the size of a single diamond we will use a value of 81 divided by 3 or 27 for slicing the image into corner and edge regions. If you dont want to show the overlay you can exclude it. Inner Border is nothing but space created between border and outline property or element.
Set the border image width with CSS. You can also wrap the image inside the div element if you dont want to place the link behind the circular bordered image. La propiedad de CSS border-image permite utilizar una imágen para definir los bordes de los elementos.
How to create an image. It is used to set border-image property from its parent. It then places the corners at the corners and the middle sections are repeated or stretched as.
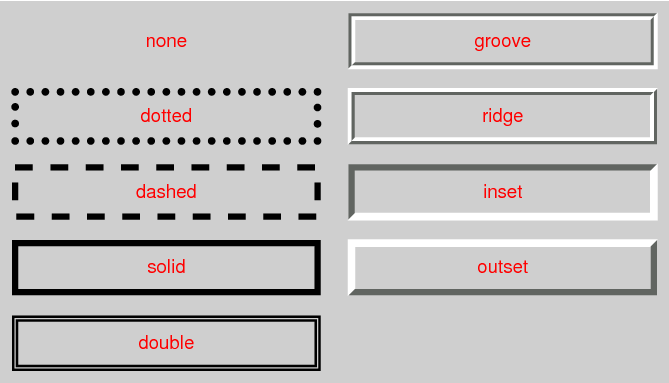
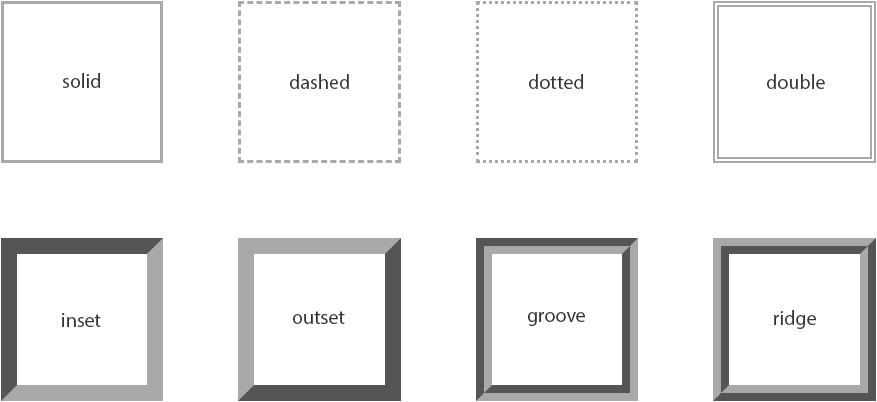
Next Demo of the different values of the border-image property. Set image as a border for elements with CSS. The CSS border-image property allows you to specify an image to be used instead of the normal border around an element.
Covering popular subjects like HTML CSS JavaScript Python. There is no restriction that the inner border always is in rectangular or square shape only it can be any shape. For example style a div by setting the box-sizing property to border-boxSet the height and width of div to 200pxNext create a solid border of 10px width and red color.
The CSS for Circular Border Around Image.

Understanding Difference Between Css Border And Outline Tutorial Republic

Generator To Build Organic Shapes With Css3 Border Radius Border Radii Generator

Text In Border Css Html Stack Overflow

Pin On Front End Web Development

Awesome Css Border Animation Examples To Use In Your Websites

Html How To Add Border Inner Side Of Image Using Css Stack Overflow

Border Image Css Tricks Css Tricks

Border Image Transparency For Css Stack Overflow

Html Possible To Place Border On Inside Of Padding Using Only One Div Stack Overflow

How To Avoid Element Shift On Border Change While Hovering In Css In 2021 Css Shift Border

Border Image Css Tricks Css Tricks

The Differences Between Using Border 0 Border Hidden And Border None Inspired By This Question Https Stackove Border Css Cheat Sheet Css Tutorial
How To Apply Css Padding Around Your Website S Elements

Upcoming Design Challenges Winners Spoonflower Blog Design Challenges Spoonflower Design